
転職活動のためのポートフォリオサイトを制作しました。
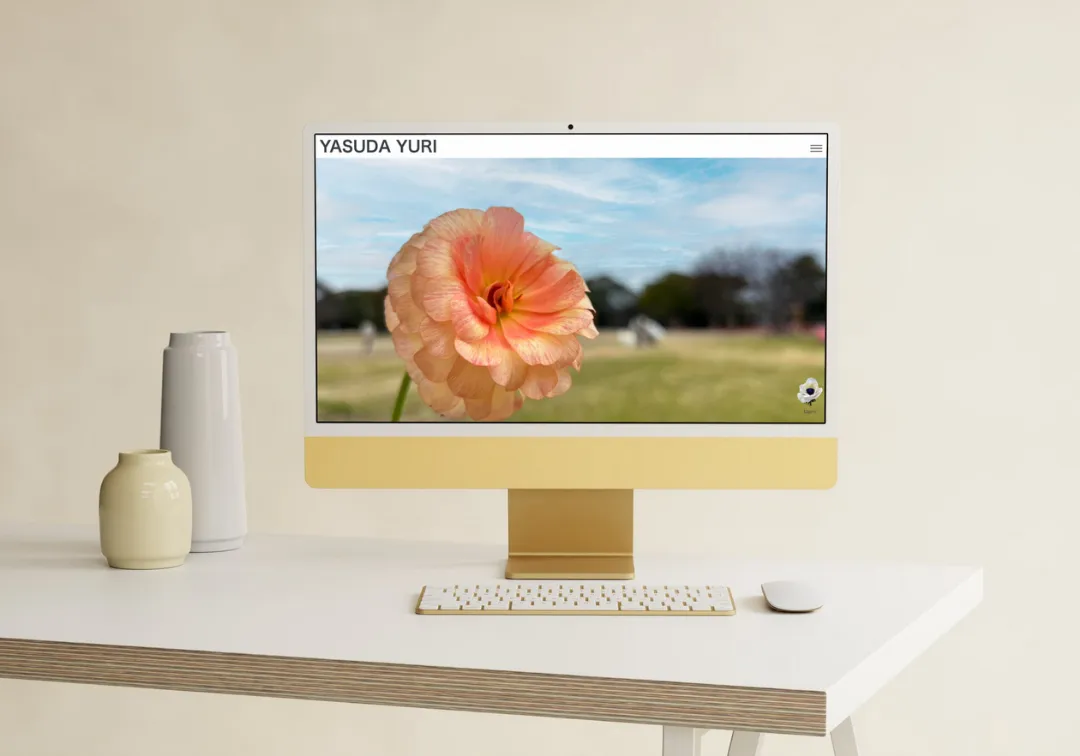
情報をわかりやすく整理し欲しい情報にすぐ手が届くこと、 読みやすいフォントや文字サイズ等UI/UXも意識しました。 また、完成イメージを具体的に伝えるため、写真やモックアップも活用しました。 MVとトップページ下部の写真は全て
自身で撮影したものを使用しています。
情報をわかりやすく整理し欲しい情報にすぐ手が届くこと、 読みやすいフォントや文字サイズ等UI/UXも意識しました。 また、完成イメージを具体的に伝えるため、写真やモックアップも活用しました。 MVとトップページ下部の写真は全て
自身で撮影したものを使用しています。
#website
portfolio
Date : 2025.02
Tool : Figma/HTML/CSS/jQuery
Style : 個人制作
ターゲット
採用担当者の方々。
課題
自分を知っていただくためのサイトがない。
書類や紙媒体だけでは情報が少なく、人物や雰囲気が伝わりづらい。
書類や紙媒体だけでは情報が少なく、人物や雰囲気が伝わりづらい。
目的
転職活動において書類選考を突破するだけでなく、面接の場でも自身の
人物像とポートフォリオを結びつけて理解してもらうことを目的としました。
作品やスキルを整理し、採用担当者に「一緒に働く姿が想像できる」と
感じてもらえるサイト制作を意識しました。
情報設計
ポートフォリオ内で最重要項目である制作物をMVの直下に配置しました。
カルーセルを実装し、視認性を高めつつコンテンツ情報を見せ閲覧の動線を
作ることを意識しました。またトップページ下部に自身で撮った写真を配置
することで人物の解像度を深めていただけるようにしました。
デザインプロセス
シンプルなスタイルを基調としました。文章量が多くなりがちな点を考慮し、
写真やモックアップで情報を伝えられるよう配置を工夫しました。
ボタン等の接点もアクセスしやすく、分かりやすくを意識して設計しました。
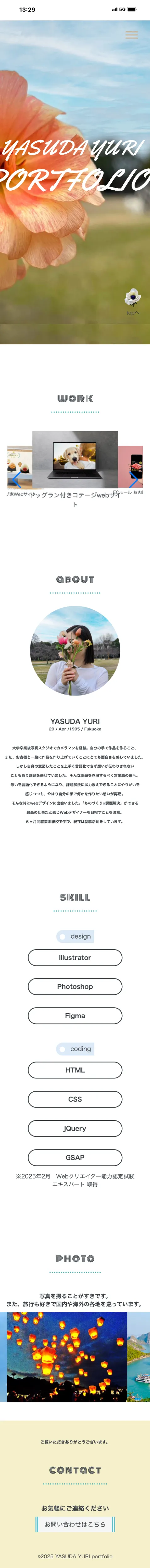
モバイル版での見え方一例です。